| Features and Characteristics |
| |
 Enable Voice Recognition and voice commands in you uniGUI apps Enable Voice Recognition and voice commands in you uniGUI apps |
| |
 3 projects showing all features for VR/VC using uniGUI HTML5 and Atyom.JS 3 projects showing all features for VR/VC using uniGUI HTML5 and Atyom.JS |
| |
 Uses native uniGUI controls Uses native uniGUI controls |
| |
 HTML5 API or Artyom.JS library HTML5 API or Artyom.JS library |
| |
 Continuous speech recognition using Artyom.JS (try at link below) Continuous speech recognition using Artyom.JS (try at link below) |
| |
 Supports Voice Syntese (See example 2) Supports Voice Syntese (See example 2) |
| |
 Voice Command example show how to integrate with a lot os commands. Voice Command example show how to integrate with a lot os commands. |
| |
 Easy to modify and adapt to your needs Easy to modify and adapt to your needs |
| |
 No third party components. All fonts included for Delphi/Pascal. No third party components. All fonts included for Delphi/Pascal. |
| |
 No hidden costs or fees. No hidden costs or fees. |
| |
 Yes, we offer advice on adapting any of these examples to your systems. Contact us to receive a quote. Yes, we offer advice on adapting any of these examples to your systems. Contact us to receive a quote. |
| |
|
| Try On-line |
1- Voice to Text Virtual Notes
|
| |
This example shows how to create virtual text notes with speech recognition and store them in the browser's local memory area. Shows how to implement commands in a simple way at the JavaScript code level.
This example uses the uniURLFrame component due to the rendering of notes and animation effects that I decided to keep as they are well done.
But it can be completely removed and used as we store it only textual if you want to give the project another look or adapt it for other purposes. This JavaScript library also allows for speech synthesis and clicking on the note reads it back in the active language. |
| |
|
2- Transcriptions - Simple Voice to text recognition for large text transcriptions in plain uniGUI Controls
|
| |
This is the most complex example with all available languages. It is the model using only fully integrated uniGUI components. It is intended for continuous text dictation and demonstrates responding to voice commands in the native voice used.
I use this same example for a dictation journal site project of mine. And I've left it for more than hours with continuous recording and video interpretation running in the background.
It proved to be very practical to dictate material that will be used in the text and books I wrote, greatly increasing the production of content. I recommend this technique for content producers also.
This example only uses uniGUI components! You can get an idea of the power of uniGUI with Delphi to do really amazing things. I couldn't have done the same in Intraweb or another language and, boy, I tried. Maybe just using JavaScript but the same project would take months to be completed. And this one was done in one week or so. |
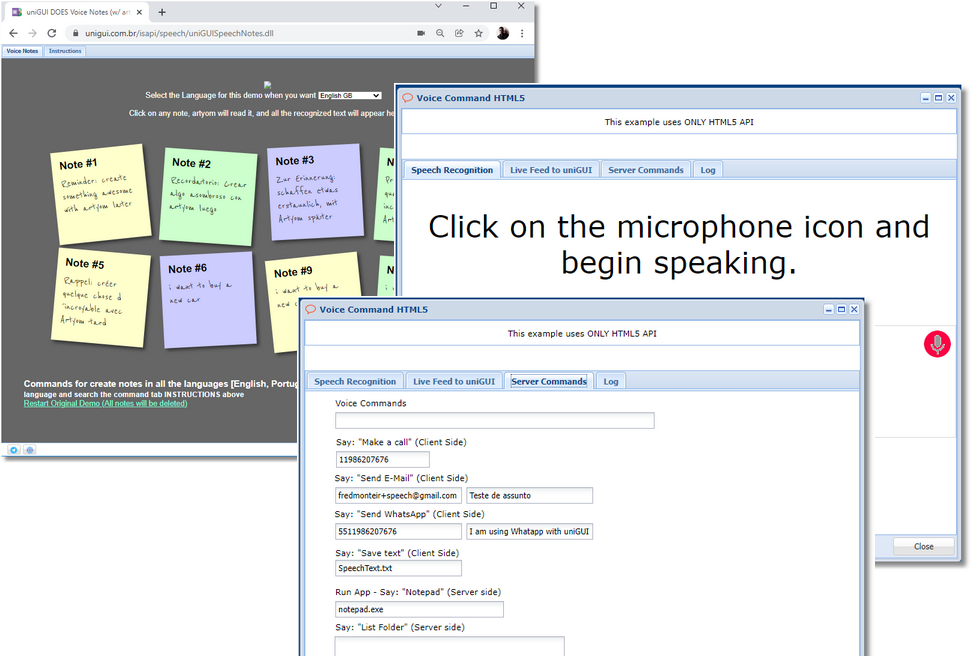
3-Voice Command - Interface in English only Version A -
|
| |
Version B using Artyom |
| |
Simple String Match from voice recognition, easy to adapt to any language or goal. |
| |
Version A does not use Artyom.JS, only HTML5 Speech/Recog. voice API.
Version B uses Artyom.JS. I done this way because for me ENGLISH in the Artyom version looks a little more faster and precise. And native languages like mine (portuguese) seems a little bit slow than pure HTML5, but with some "hiccups" in HTML5 only version. Maybe is just a bias but try it for yourself in your native language and let me know.
This example uses a simple text-based command manager. Shows how to easily integrate voice command even without having to use the built-in way of Javascript lib Artyom.JS to manage voice command. You may:
-Open a phone call
-Send Whatsapp Message
-Open an application (eg Notepad)
-Open and close another form
-Lists a folder on the server (Standalone)
-Send E-mail
-
Basically show how to run client side and server side commands. This example uses DOSCOMMAND Component for server side interface, free and comes with Delphi GIT Examples etc... also available in GitHub,
Both examples does not use structured commands in javascript source. Only "string match" approach at Delphi code level. That makes easy to those ones not familiar with Javascript language and might implement any new commands or modify the project, if you intention is just to use as a speech command processor.
Learn more about Artyom.JS |
| |
|
| Documentation |
| |
>> Language support (Using the Artyom.JS lib): example 1 and 2.
British English
American English
Deutsch(German)
Portuguese
spanish
Italian
french
Japanese
Russian
Dutch (Netherlands)
Polski (Poland)
Indonesian
Cantonese
Mandarin
Hindi
>> Language support in the 3º example is the same as in google Chrome (More than 30 langs) for HTML5.
>> General Considerations for all examples and the voice recognition technology.
- You need a HTTPS connection and use CHROME Browser. This is important or you will have VR deactivated when there is a prolonged pause.
- Your internet connection speed is critical to the acurrancy of speech recognition.
- The quality of your microphone is essential for good voice recognition as well as the absence of background noise.
- Uses the Google service but not the paid api. However, there may be "hiccups" in the interpretation of the voice or lags because it makes use of their servers to interpret the text. Note: This projects areusing a free service. Do not complain ! Pay the API if you want Google Team support and more security and accurate result.
- Artyom.JS - Use this library to make speech syntax too (Example 1, 2 and 4).
You can give voice feed backs as shown in examples 1 and 2. However, the languages are just the lists above for example 1 and 2 dued to Artyom limitations.
In example 1, dued to the amount of languages that are already too many for me, I didn't put any return for some of them being English teh default. But it's very simple to create your own feedback phrases and fire as the example. You need to edit it in the project's JavaScript file.
- The third example (versiona A) only uses standard HTML5 SpeechRecognitionKIT API. Purposely in this example I don't use anything additional in JavaScript just AjaxRequest and the final read and temporary read break to separate and process the commands. The JS file in this example are my implementations of several examples I collected.
>> Limitations
- Again, because there are programmers who do not read the description and ask the same questions and complaints AFTER aquisition:
- USE HTTPS AND IT ONLY WORKS WITH CHROME BROWSER ! Use over an HTTPS connection as it allows continuous use of dictation without closing recognition. If you don't use it on an HTTPS connection, you will notice that after long pauses you will have the recognition interrupted. Nothing prevents you from just restarting the interpretation, saving your data or reloading the project. This warning is more related to HTML5 Pure API without the Artyom lib.
- Of course, an autosave routine in your project solves this project but it depends on your goals after all.
- Disable session timeout in uniGUI. Be careful here!
- Works on mobile but is much more unstable. And I don't see any point in using these projects on mobile because Android and iOS have native and better voice recognition support. PLEASE, DO NOT INSIST ON THIS POINT!
- Voice recognition is not 100% perfect but it has improved a lot recently! Quality varies with accents, speed of dictated text, internet connection problems, "hiccups" in the recognition service, background noise, background music, equipment, mic quality etc. DO NOT COMPLAIN TO ME!
- Mixing terms and names between languages still confuses the interpreter a lot.
|
| |
|
| Price |
$200,00 USD - Pay using Paypal and I send you the source-codes in few minutes (-3 GMT) |
| |
| |
|
|
|