| Recursos e caraterística |
|
 Muitas opções de design e função: 18 exemplos de modelos de formulários e 21 Estilo combinados. Muitas opções de design e função: 18 exemplos de modelos de formulários e 21 Estilo combinados. |
|
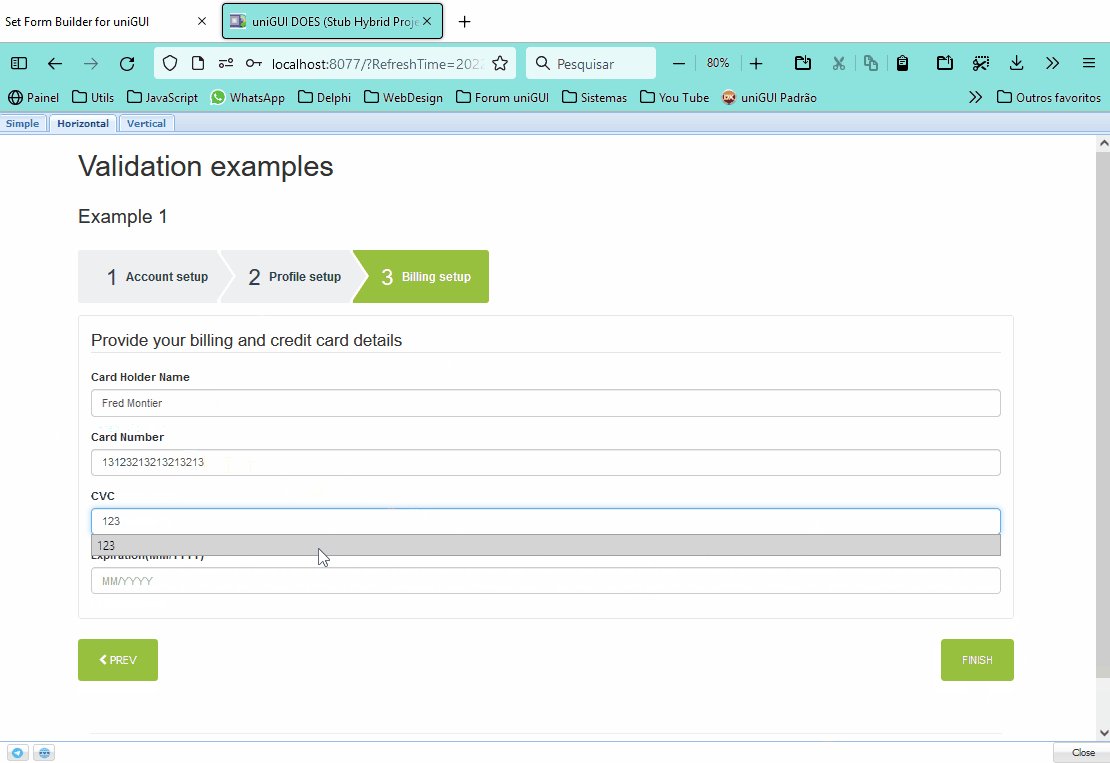
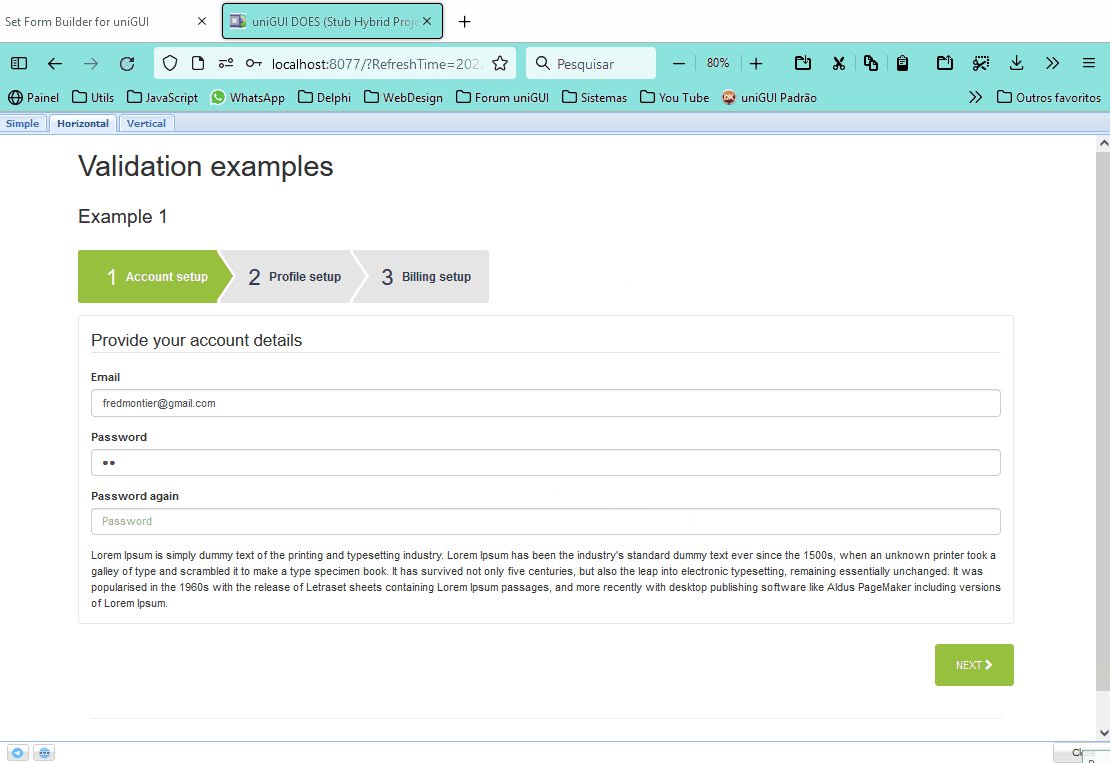
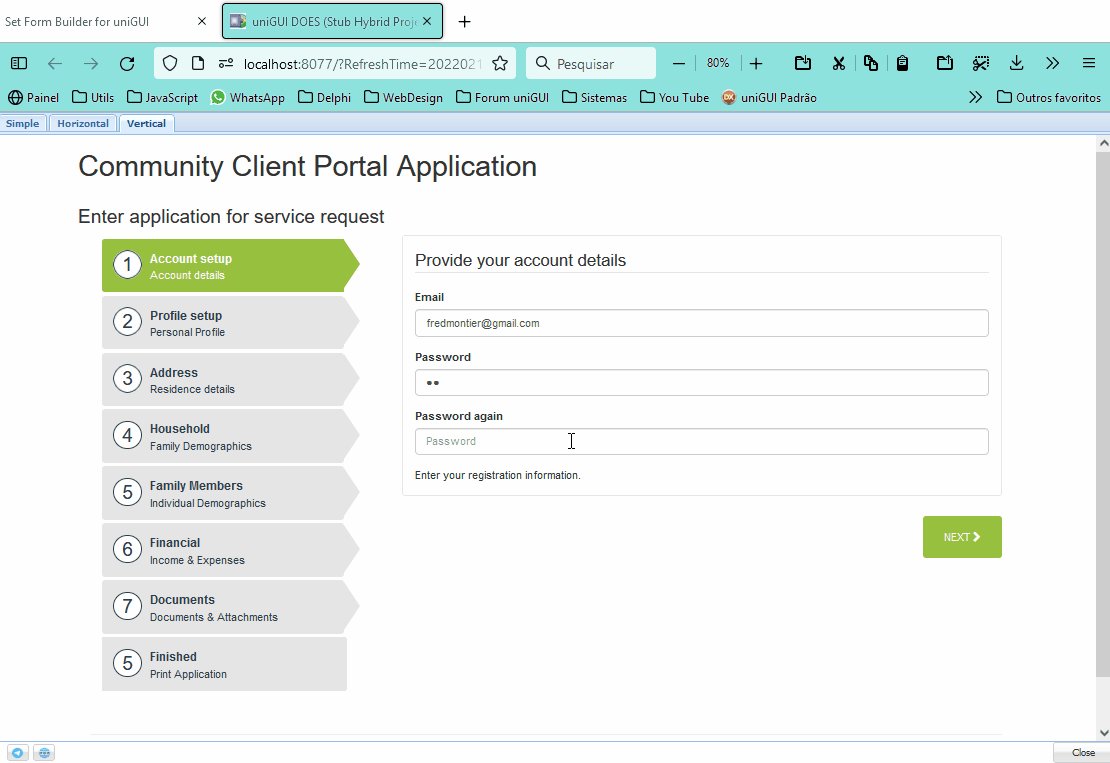
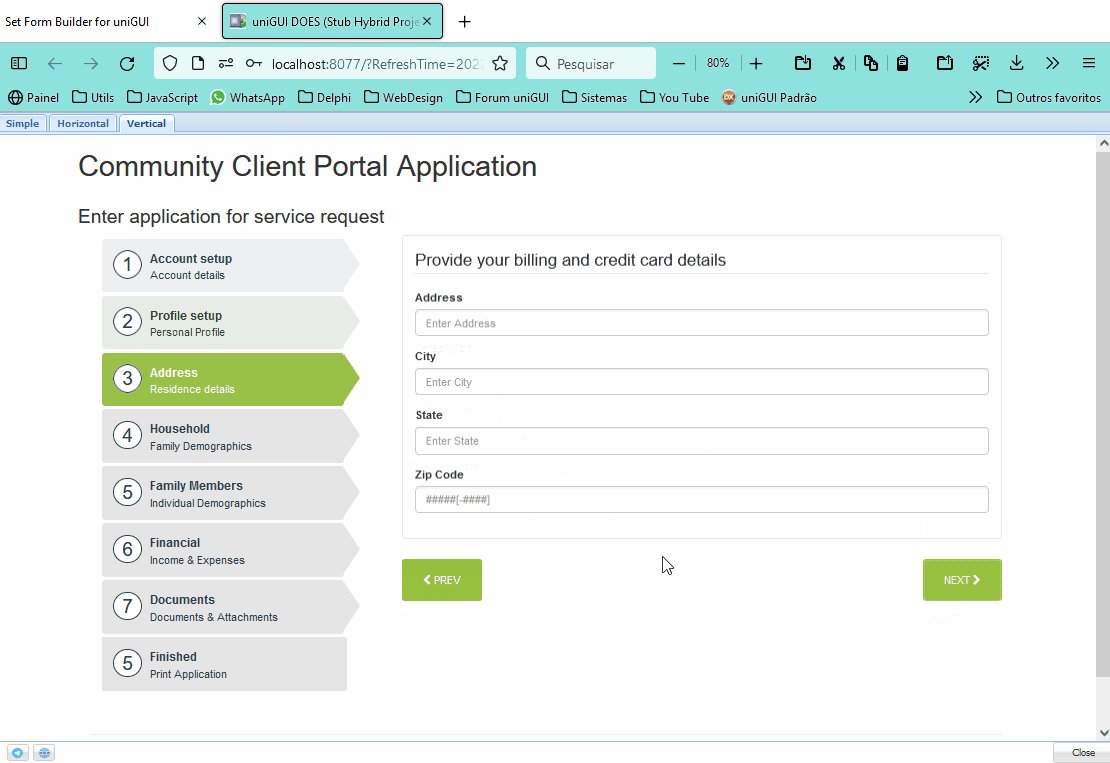
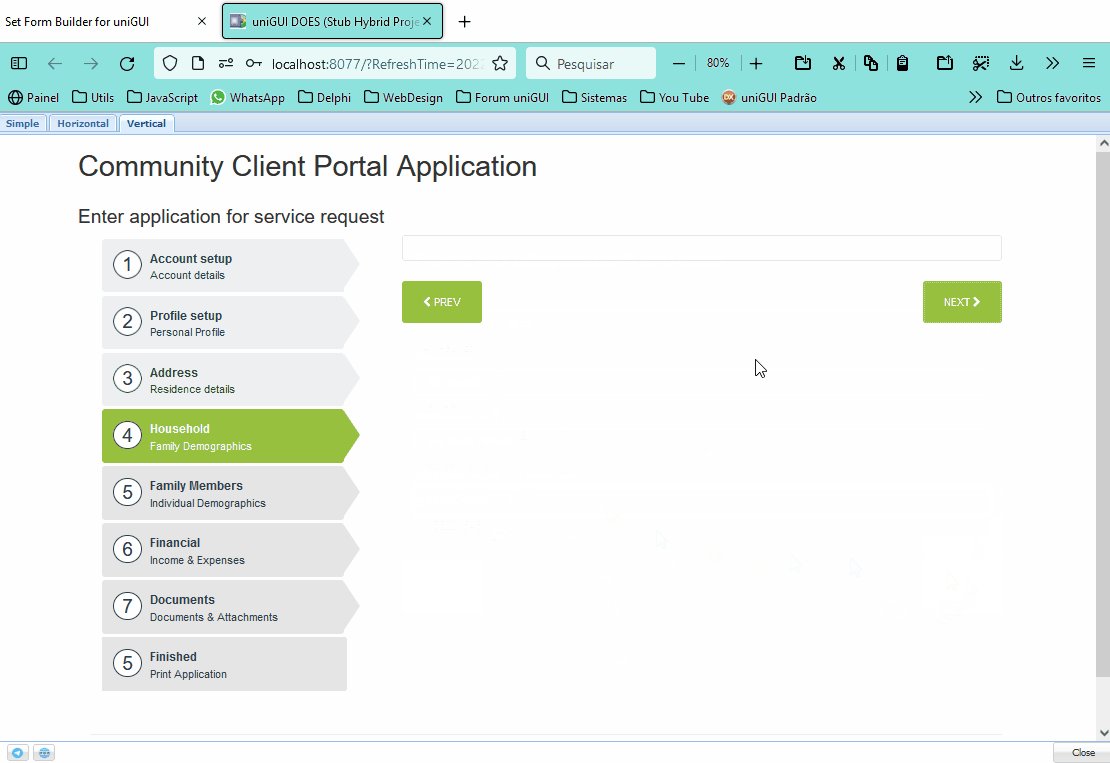
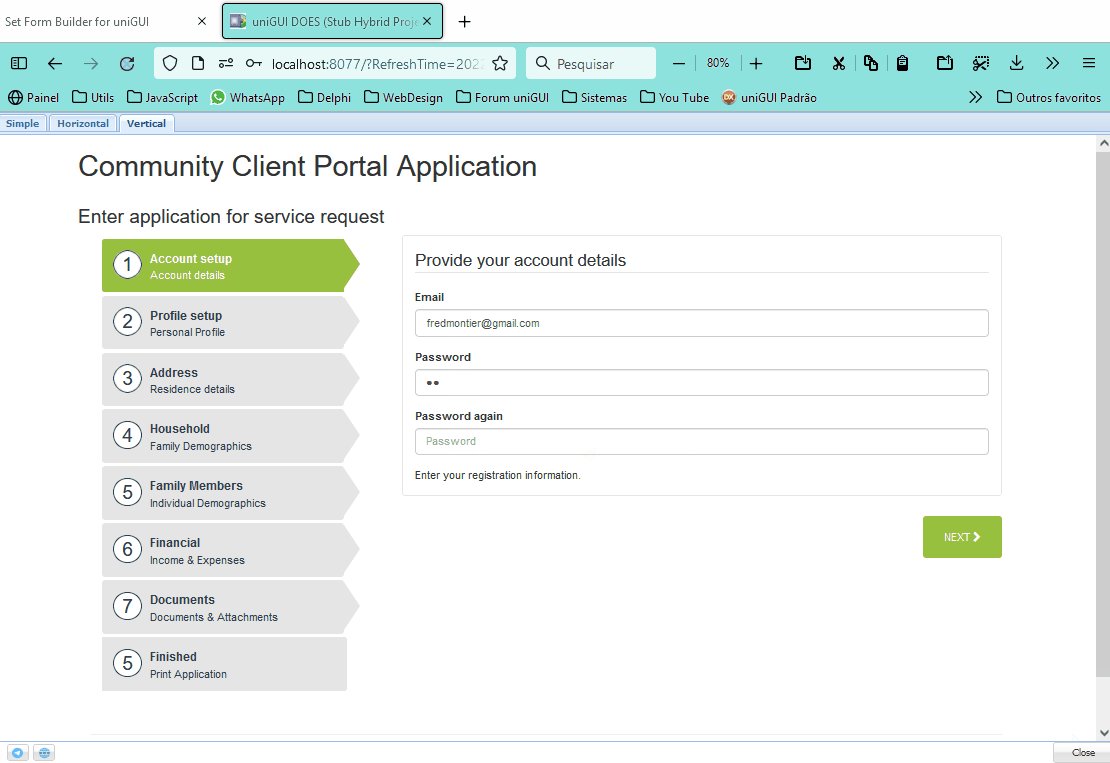
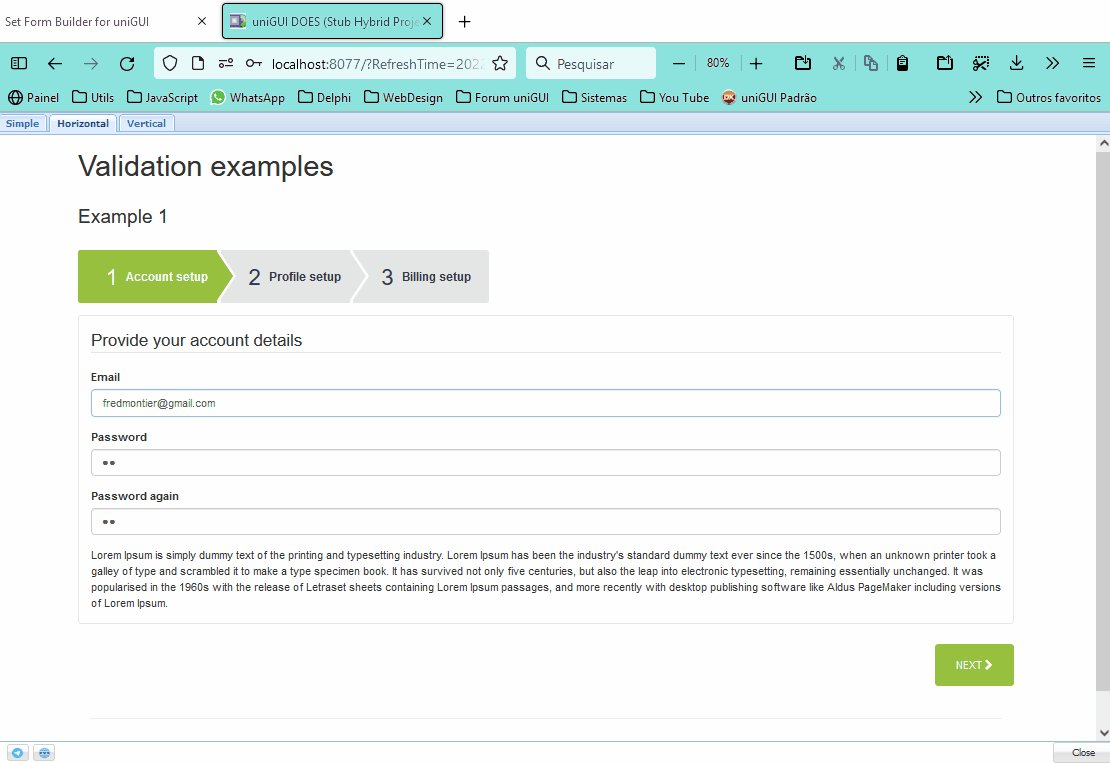
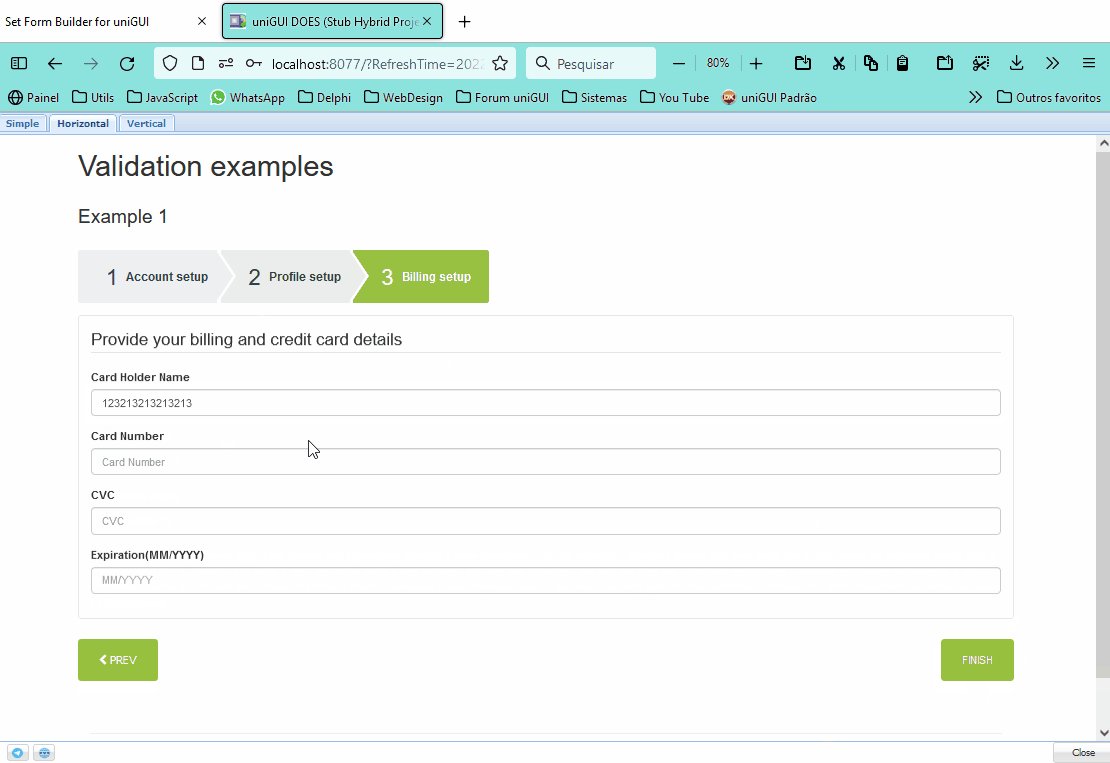
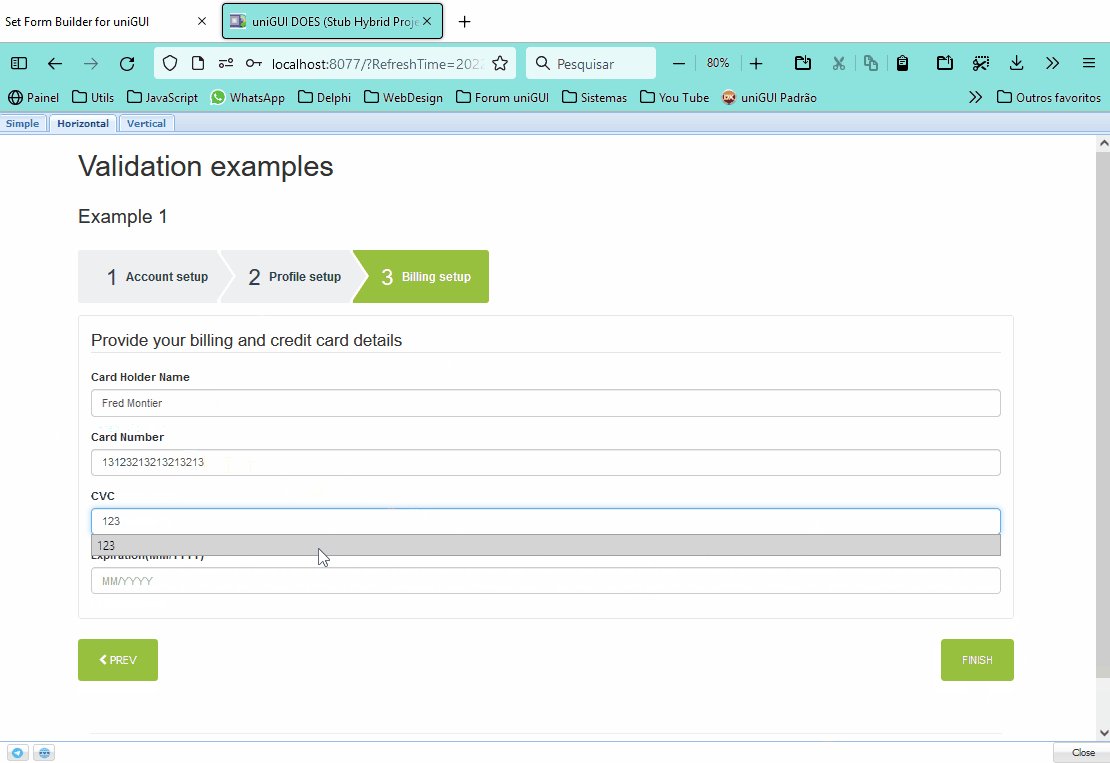
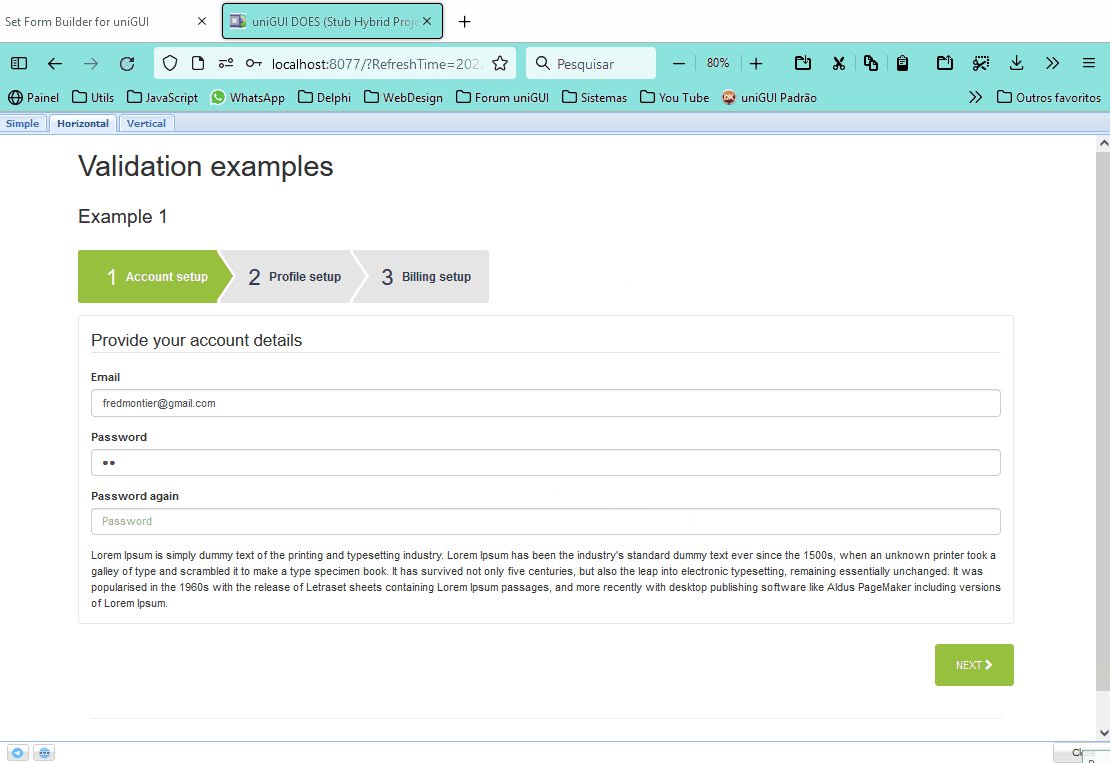
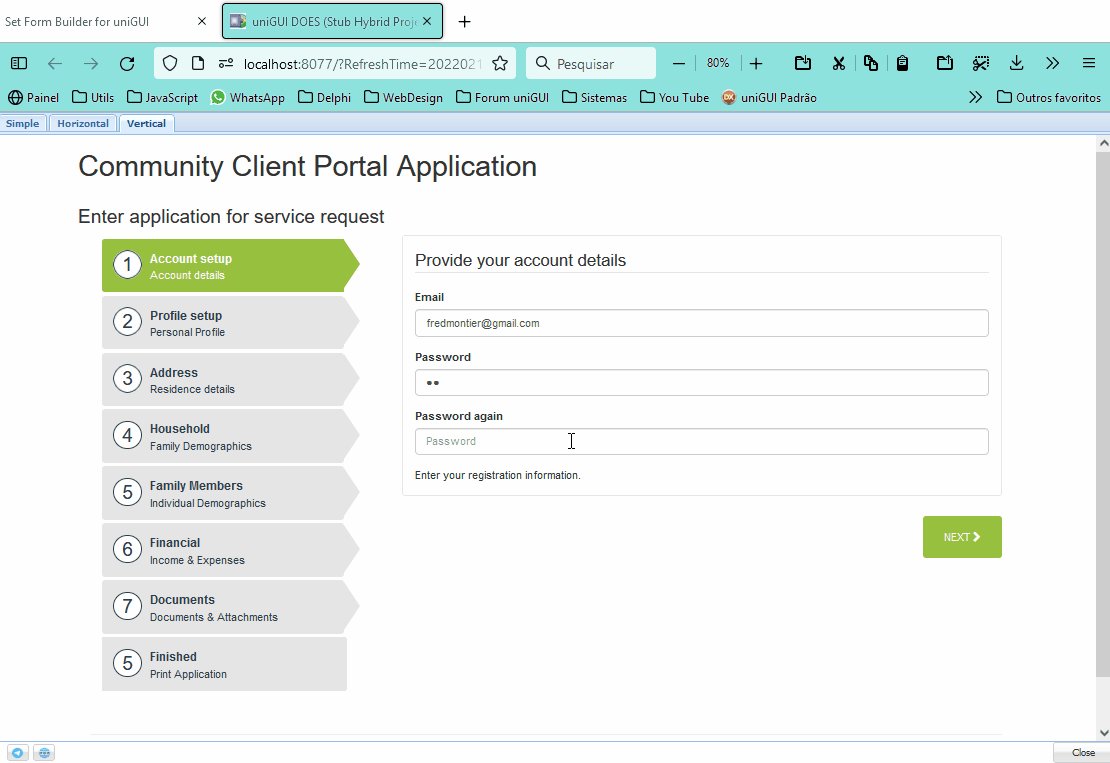
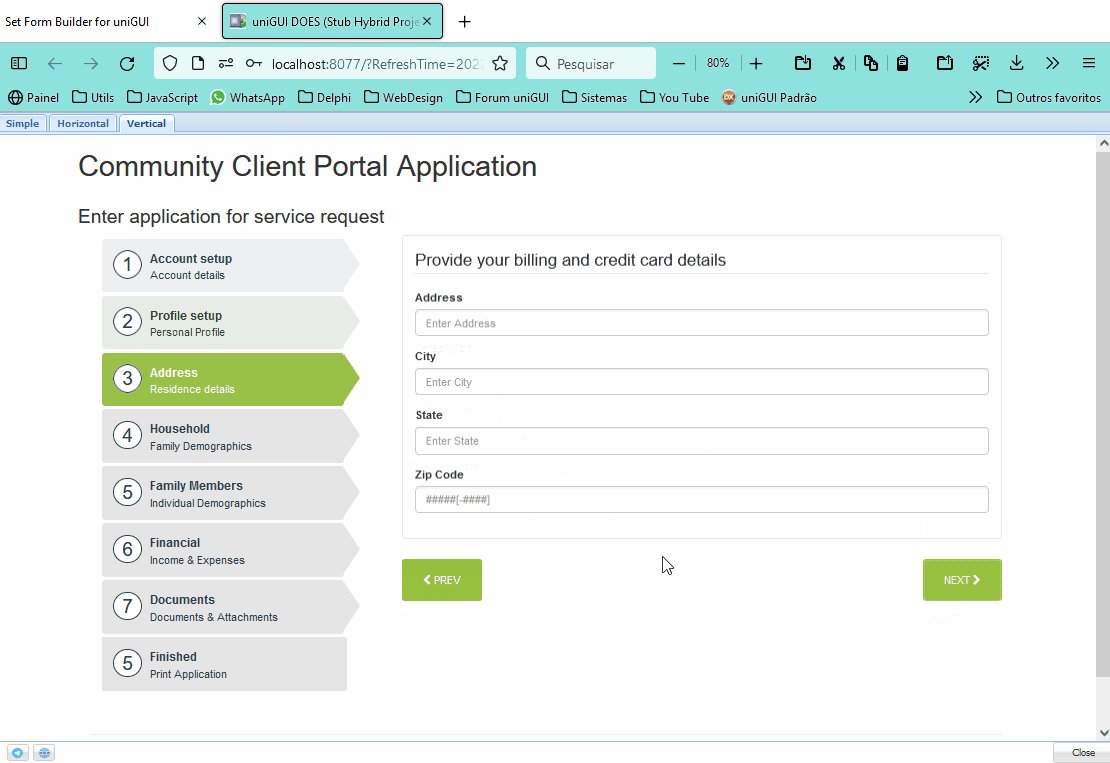
 Diversos estilos configuráveis (vertical / Horizontal/ Free). Diversos estilos configuráveis (vertical / Horizontal/ Free). |
|
 8 Efeitos de transição. 8 Efeitos de transição. |
|
 Customizável para qualquer idioma. Customizável para qualquer idioma. |
| |
 Form complexos: pode ter dezenas de passos, retornar, avançar , validar etc. Form complexos: pode ter dezenas de passos, retornar, avançar , validar etc. |
| |
 Passos numerados ou não.. Passos numerados ou não.. |
| |
 Funciona com todos os navegadores CSS3. Funciona com todos os navegadores CSS3. |
| |
 Totalmente responsivo. Totalmente responsivo. |
|
 Fácil de implementar, personalizar e estilizar. Fácil de implementar, personalizar e estilizar. |
|
 Validação de dados ao preencher. Validação de dados ao preencher. |
| |
 Mais de 80 elementos gráficos (drag & drop) no Form Builder. Mais de 80 elementos gráficos (drag & drop) no Form Builder. |
|
 Interface Amigável. Interface Amigável. |
| |
 Integração com o uniGUI Desktop e Mobile (Stand alone ou ISAPI). Integração com o uniGUI Desktop e Mobile (Stand alone ou ISAPI). |
| |
 Todo o código é seu ! Nada de taxas eventuais. Todo o código é seu ! Nada de taxas eventuais. |
| |
 Sem DLLs extras. Sem DLLs extras. |
| |
 Esta versão do Step Form Builder foi comprada por nós, atualizada e removidos os bugs do editor! A integração ao uniGUI foi de nossa parte. Se você adquirir a versão na EnvatoMarket não irá funcionar, muito menos com uniGUI. Esta versão do Step Form Builder foi comprada por nós, atualizada e removidos os bugs do editor! A integração ao uniGUI foi de nossa parte. Se você adquirir a versão na EnvatoMarket não irá funcionar, muito menos com uniGUI. |
| |
|
| |
 Instalação e configuração fácil (No XAMPP , WAMP e IIS, se adicionou suporte PHP). Instalação e configuração fácil (No XAMPP , WAMP e IIS, se adicionou suporte PHP). |
| |
 Podemos fazer customização e adaptação ao seu DB. Consulte-nos. Podemos fazer customização e adaptação ao seu DB. Consulte-nos. |
| |
 Importante: Não é um plugin Wordpress ! É apenas JS/JQuery. Importante: Não é um plugin Wordpress ! É apenas JS/JQuery. |
| |
 Sim, oferecemos consultoria para adaptação ao seus sistemas de qualquer um destes exemplos. Consulte-nos para receber um orçamento. Sim, oferecemos consultoria para adaptação ao seus sistemas de qualquer um destes exemplos. Consulte-nos para receber um orçamento. |
| |
 Você precisa de um servidor com suporte PHP para gerar os formulários no Form Builder que serão gerenciados e terão os dados manipulados pelo projeto uniGUI. Um mesmo projeto uniGUI pode manipular muitos formulários ao mesmo tempo. Vai da sua imaginação. Você precisa de um servidor com suporte PHP para gerar os formulários no Form Builder que serão gerenciados e terão os dados manipulados pelo projeto uniGUI. Um mesmo projeto uniGUI pode manipular muitos formulários ao mesmo tempo. Vai da sua imaginação. |
| |
 Não precisa um projeto para cada formulários. Pode ser feito facilmente um servidor uniGUI de formulários alimentador de um DB. Não precisa um projeto para cada formulários. Pode ser feito facilmente um servidor uniGUI de formulários alimentador de um DB. |
| |
| Documentação e Ressalvas |
| |
Acompanha documentação completa do código JQuery. |
| |
|
| |
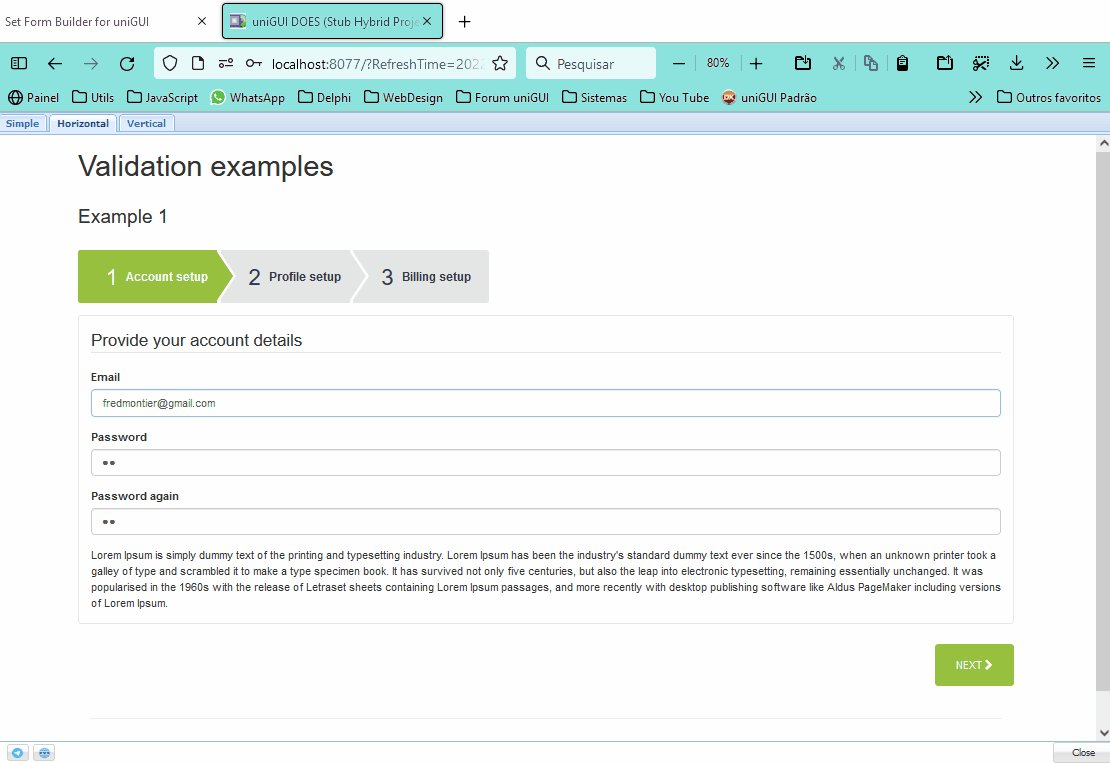
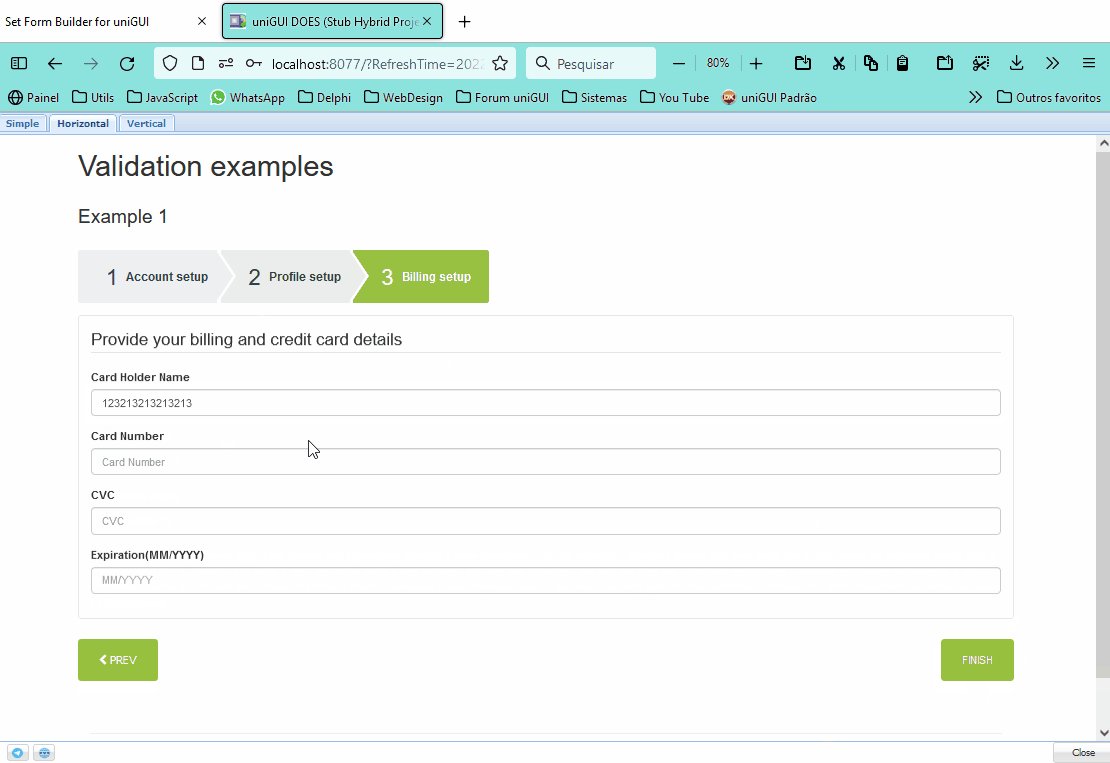
Demo Video no uniGUI |
| |
|
| |
 |
 |
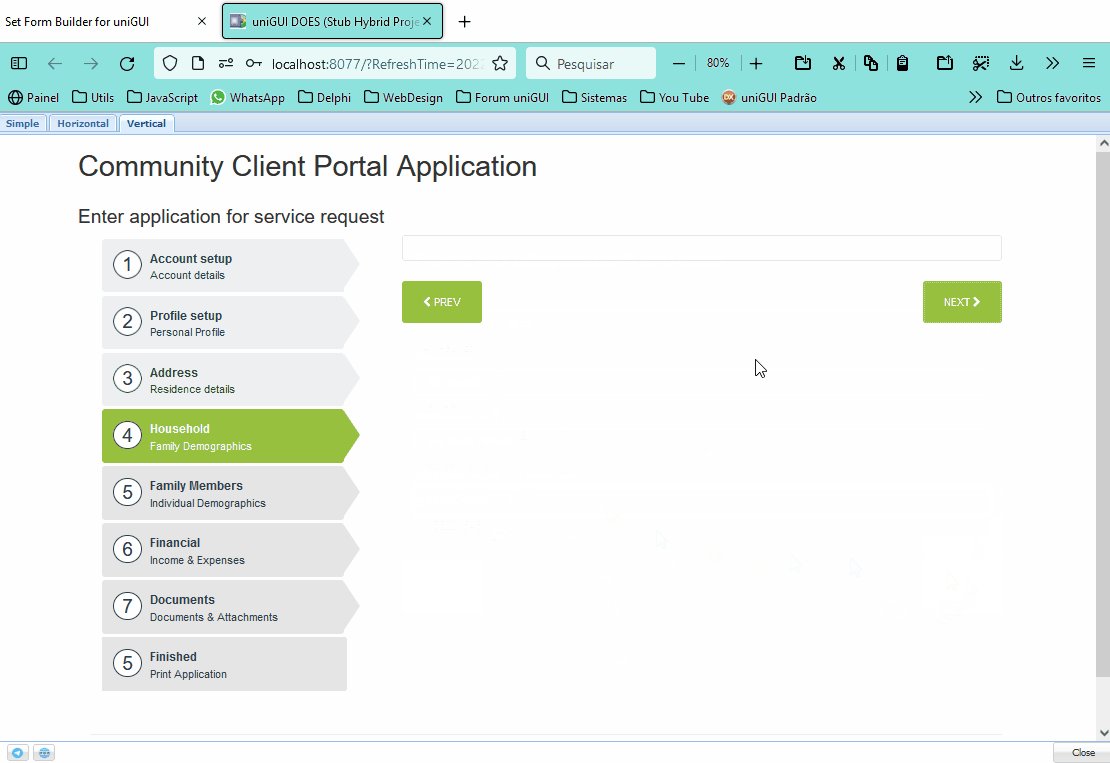
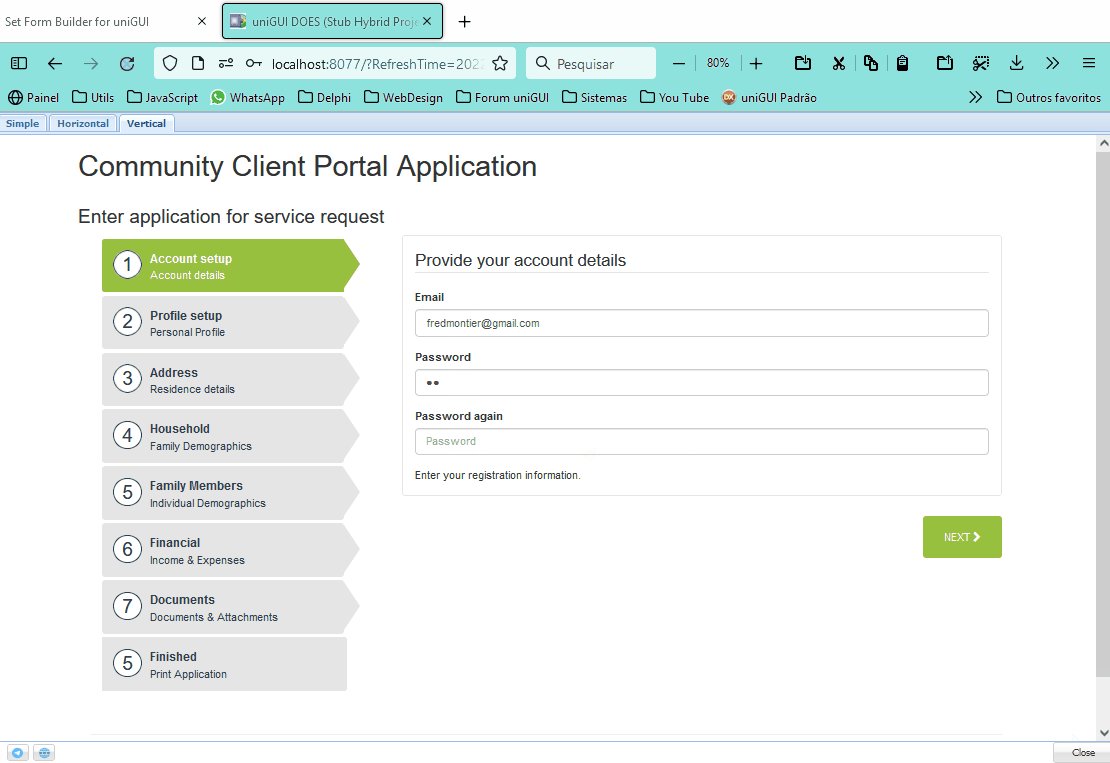
| Clique sobre imagens para ampliar animação |
| |
 Veja Website Autor do Form Builder Veja Website Autor do Form Builder |
| |
 Veja nossa versão do Form Builder on-line Veja nossa versão do Form Builder on-line |
|
*Nos videos acima está a demonstração de tudo integrado e funcionando. |
Valor: |
R$ 555,00 ! |
|
|
|
|
Via PayPal em até 5x no Cartão de Crédito |
| |
|
| |
|
|
Dúvidas ? Whats/Telegram 55-11-98620-7676
ou via chat na página principal do site. |