Código comentado mostrando onde deve-se alterar características importantes para adequar ao seu projeto e dicas de como, onde e quando usá-los.
Aviso: Alguns projetos mostra uma adaptação geral para uso no uniGUI.
Entretanto, os elementos de UI não são componentes como no Delphi VCL. Você deve conhecer HTML e CSS para implementar e conectar estes componentes visuais com o uniGUI e com o seu DB. Isto se aplica principalmente aos Dashboards Administrativos: eles não são coleção de componentes para usar no seu projeto mais exemplo de elementos que usando AjaxRequest pode conectar facilmente com seu eventos e dados dos seus projetos.
| Modelo1-Simples Dropdown Menu CSS3-blue |
Modelo2-DropDown Menu Responsivo |
|
|
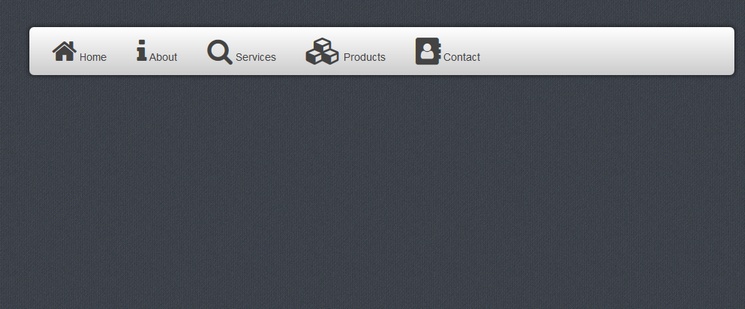
| Modelo simples com imagem de fundo em azul e menu facilmente aproveitável para outras cores e configurações. ótimo para pequenos aplicativos. Código já incluido para mostrar onde alterar o eventos dos link. |
Modelo Simples com menu usando JQuery. ótimo para pequenos aplicativos. Código já incluido para mostrar onde alterar o evento dos link.
|
| |
|
| Modelo3- MenuCss Oculto |
Modelo4-Menu CSS3 - Projeto Ativo no Sevidor |
|
|
| Modelo bem minimalista que você pode aproveitar para projeto mobile. Note o efeito em gradiente de fundo. Você pode alterar este efeito no CSS. Código já incluir para mostrar onde alterar o evento dos link. |
Modelo menu suspenso para aplicativos pequenos. Fácil e Simples para alterar. Código já incluido para mostrar onde alterar o evento dos link.
|
| |
|
| Modelo5-Menu3 Posicoes |
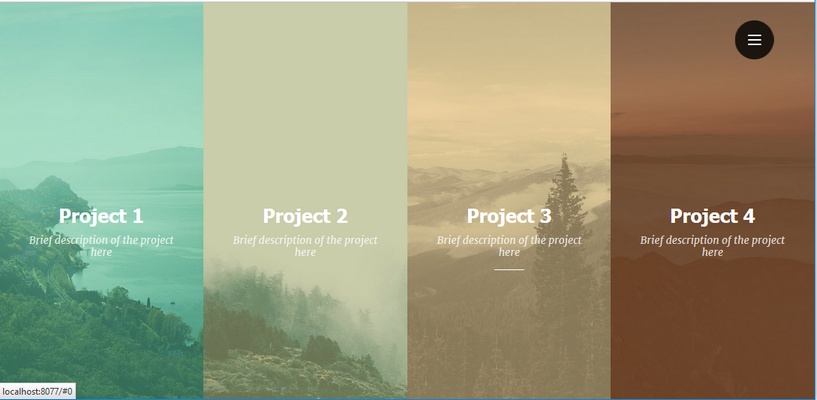
Modelo6-Sliding Panels - Projeto Ativo no Servidor |
|
|
| Modelo bem minimalista Ideal para mobile e programas que exibem poucas informações na tela. Na verdade este modelo são 3 em um. Veja o grupo de projetos para excutar os exemplos. Código já incluido para mostrar onde alterar o evento dos link. Todos os projetos facilmente alteráveis e simples. Ideal para Mobile ou mesclar com seu projeto para desktop em opções especiais. |
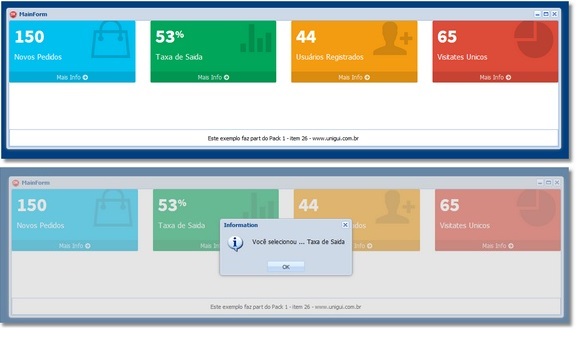
Modelo de impacto visual com exibição de animação da movimentação da imagens. Bom para exibir produtos em destaque e serviços. Tem quatro áreas mas você pode facilmente aumentar para mais mudando o código HTML. Já marquei o código onde você deve alterar para disparar o seu programa e exibir outros forms.
|
| |
|
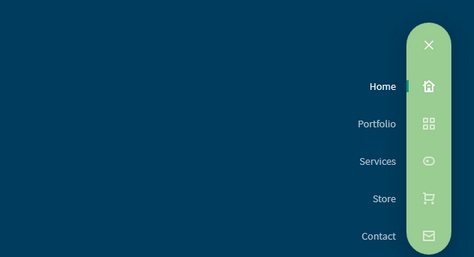
| Modelo7-Fixed Navigation |
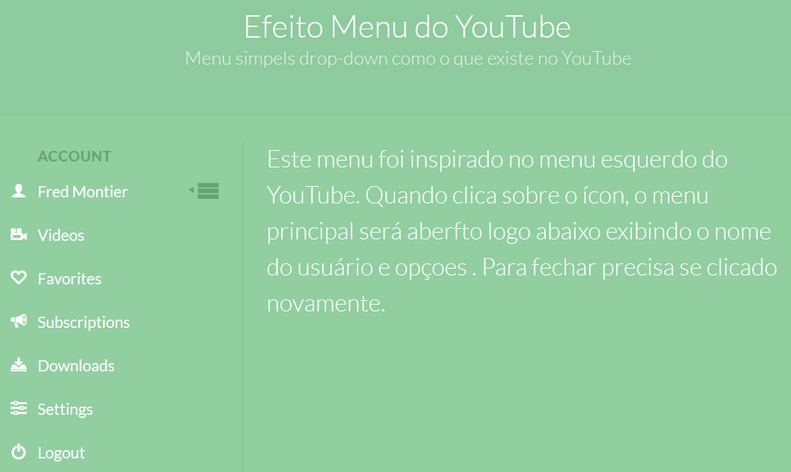
Modelo8-YouTube LeftSide Menu |
|
|
Modelo menu lateral oculto. Ele abre ao passar o mouse. Altere facilmente as imagens apenas colocando na pasta do exemplo. Código já incluido para mostrar onde alterar o evento dos links no menu. Ótimo para projetos mobile mas sugiro remover a animação pois fica uma área muito pequena para toque com dedo.
|
Modelo semelhante ao menu do YouTube. Código já incluido para mostrar onde alterar o evento dos links no menu. Ótimo para projetos mobile. Claro que a cor pode se facilmente alterada e ele usa webfontes nos ícones do menu. Código já incluido para mostrar onde alterar o evento dos links no menu.
|
| |
|
| Modelo9- FixedIcons Menu Minimalista |
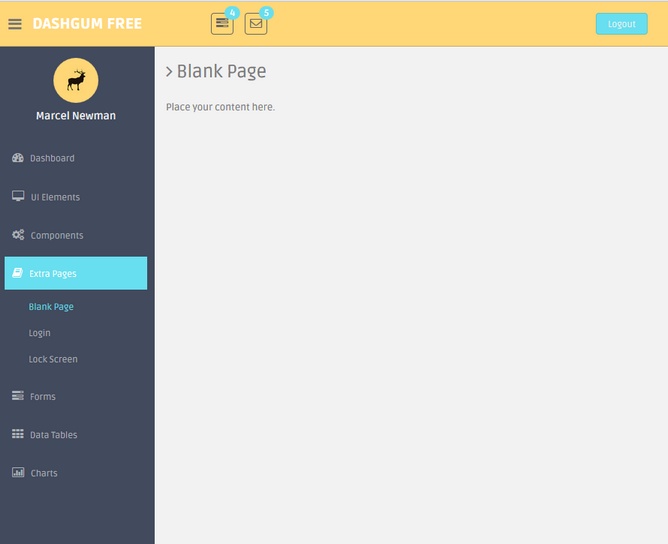
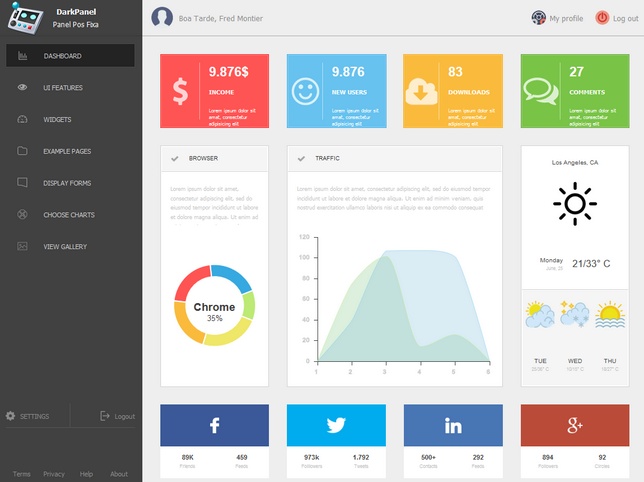
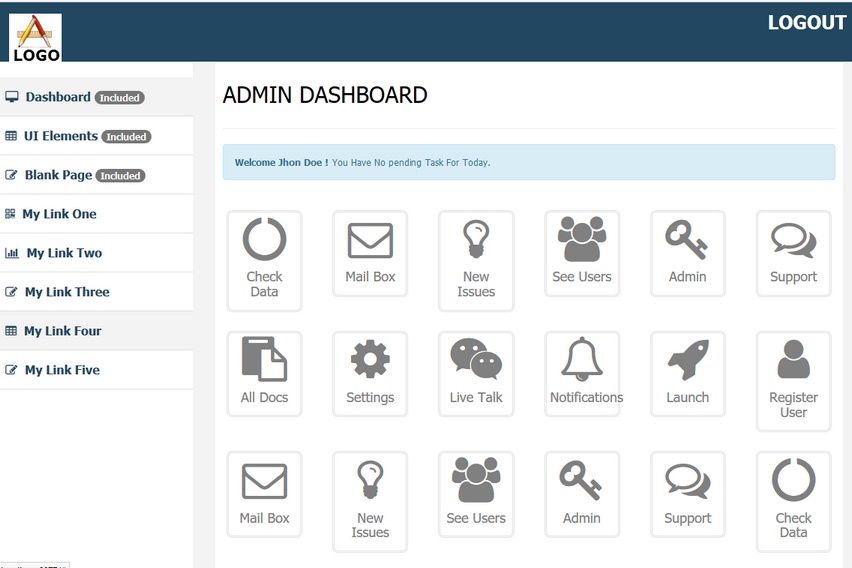
Modelo 10 - Painel Completo DashGum |
|
|
Modelo minimalista que você pode usar principalmente para aplicativos mobile com poucas opções iniciais. Limpo e facil de customizar. Código já incluido para mostrar onde alterar o evento dos links no menu.
|
Painel de administração. Ideal para você usar em programas desktop que usam diversas telas a partir de um menu interno inicial. Note que o painel ocupa a tela inteira, mas você pode alterar o controle do Frame para alinhar apenas de um lado exibindo apenas o menu. Código já incluido para mostrar onde alterar o evento dos links no menu.
Note que no caso de painéis tem uma configuração bem especiais de arquivos externos. Use EXATAMENTE como esta no exemplo ou caso contrários os elementos (fontes, imagens e animação) irão para de funcionar.
|
| |
|
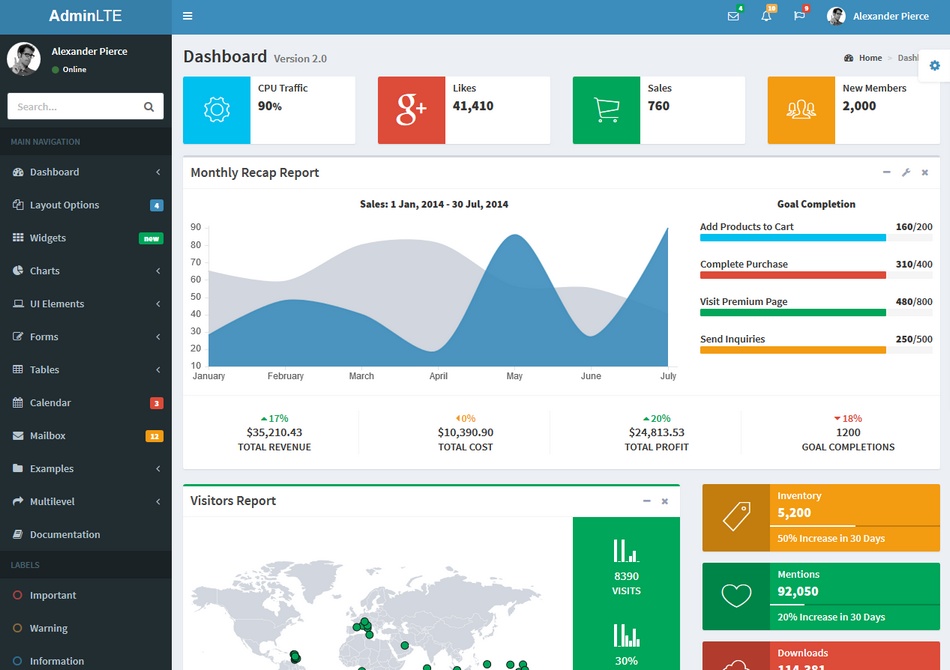
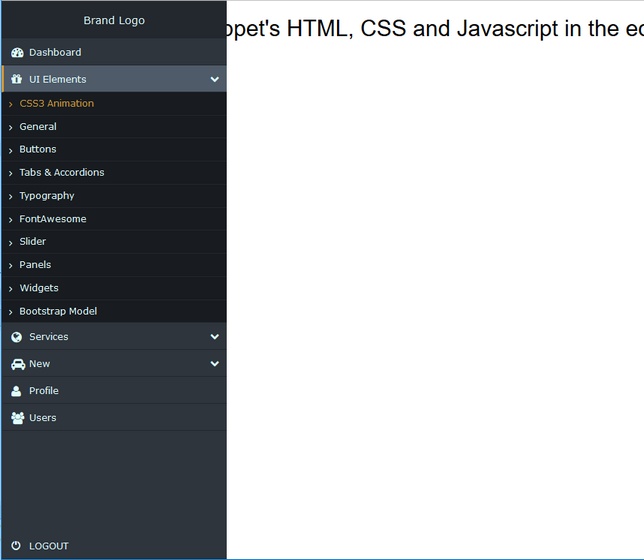
| Modelo11 -AdminLTE |
Modelo12 - Portal Simples - Facil |
|
|
Painel de administração en preto e ícones coloridos em webfonts. Discreto e bem feito. Código já incluido para mostrar onde alterar o evento dos links no menu.
Note que no caso de paineis tem uma configuração bem especiais de arquivos externos. Use EXATAMENTE como esta no exemplo ou caso contrários os elementos (fonets, imagens e animação) irão parar de funcionar. O que funcionava na web nem sempre funciona no UniGui e foi alterado em muito o css, jscript etc..
Este modelo possui diversos elementos gráficos que não fazem parte do trabalho aqui apresentado. Entretanto, você pode incluí-los facilmente em seus projetos caso entende da CSS e HTML5 |
Painel de administração Simples Código já incluir para mostrar onde alterar o evento dos links no menu.
O mais fácil e simples de todos. Você pode mudar facilmente as cores para casarem com o seu projeto.
Simples este você brincar com ele pois funciona de forma muito trivial e tem apenas um arquivo CSS configurando.
|
| |
|
| Modelo13-Advance Admin |
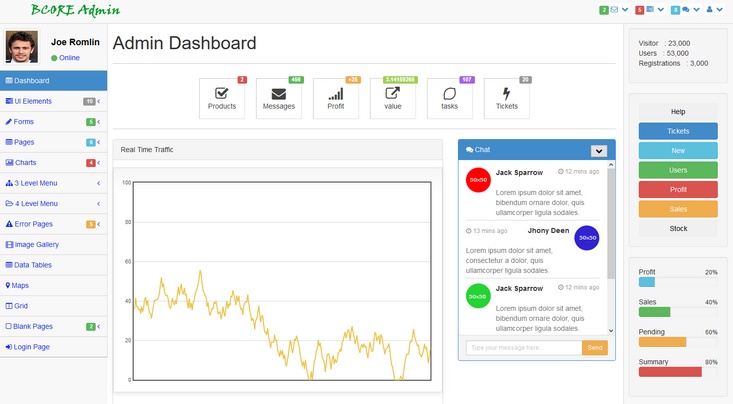
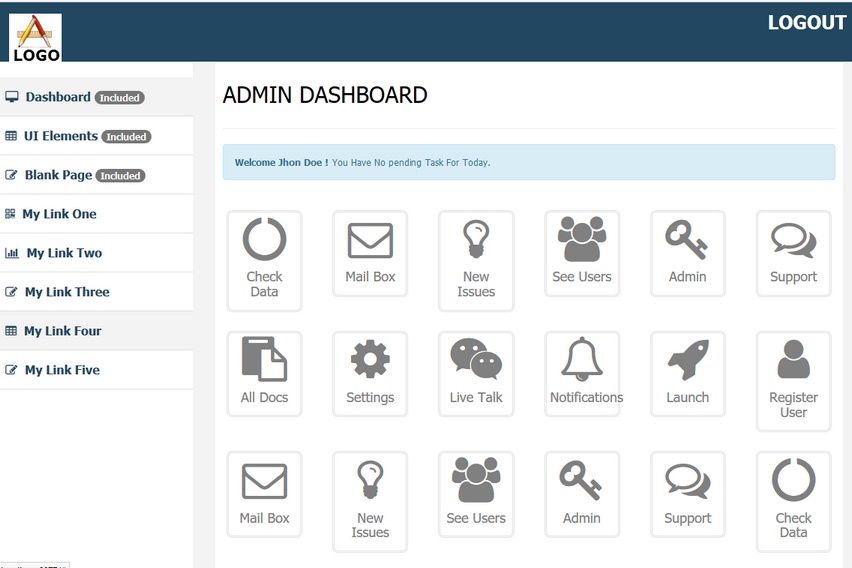
Modelo14-Mega Painel BCORE |
|
|
Painel de administração sem muitas animações e visual limpo. Fixo.
Note que no caso de paineis tem uma configuração bem específica de arquivos externos. Use EXATAMENTE como esta no exemplo ou caso contrários os elementos (fontes, imagens e animação) irão parar de funcionar.
Este modelo possui diversos elementos gráficos que não fazem parte do trabalho aqui apresentado. Entretanto, você pode incluí-los facilmente em seus projetos caso entende de CSS e HTML5 |
Painel de administração branco e ícones coloridos em webfonts. Muitos efeitos. Código já incluir para mostrar onde alterar o evento dos links no menu. A maioria dos icones são webfontes o que deixa o aplicativo bem leve e rápido.
Note que no caso de paineis tem uma configuração bem específica de arquivos externos. Use EXATAMENTE como esta no exemplo ou caso contrários os elementos (fontes, imagens e animação) irão parar de funcionar.
Este modelo possui diversos elementos gráficos que não fazem parte do trabalho aqui apresentado. Entretanto, você pode incluí-los facilmente em seus projetos caso entende de CSS e HTML5 |
| |
|
| |
|
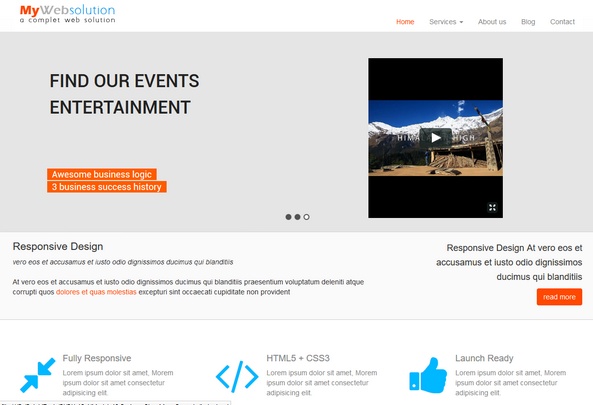
| Modelo15-Business Plate Mega Exemplo |
Modelo 16 - Controles UniGui fixos e responsivo |
|
|
| Este template é para demonstrar como que de um modelo de site completamente pronto podemos usar UniGui para manipular os eventos da página inicial e gerenciar todo o site de forma fácil e elegante usando o UniURLFrame e sem se preocupar com o problema de temas e outras configurações. Ele ler o arquivo externo e processa os links usando o evento Ajax do componente. Note que a animação de fundo pode ser facilmente modificada mas requer um conhecimento de HTML e um Editor apropriado. Usa webfontes. |
Modelo com componentes do UniGui fixos. É um exemplo que não usa HTML mas os próprios componentes do UniGui. É bom exemplo para você aprender como alinhar diversos elementos na tela. Veja que em modo design o projeto pode ficar um pouco confuso.
Um do primeiro modelos que usei há mais de 3 anos. Se o seu aplicativo não precisa de muita frescura, este resolve bem o problema.
|
| |
|
| |
|
Modelo 17-25 São exclusivos da Cetera e Desenvolvidos por nós. Não usam HTML como página inicial mas somente elementos do próprio UniGui, embora mesclem alguns elementos de HTML, JScript e CSS. |
| Modelo 17 - Cetera DeskTop 1 |
Modelo 18 - Cetera DeskTop 2 |
|
|
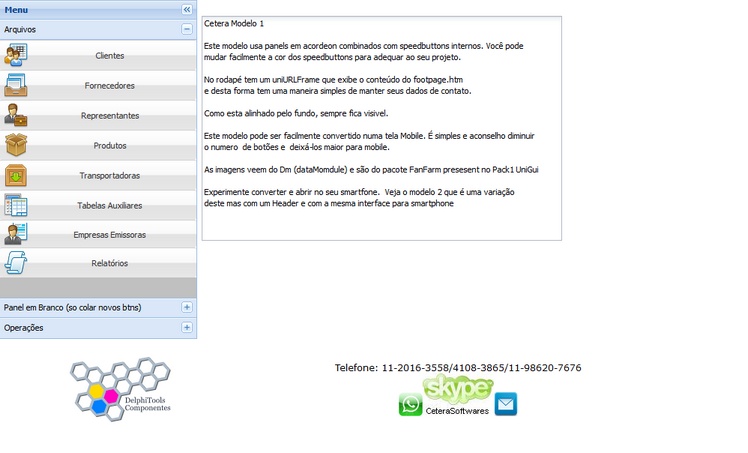
Modelo DeskTop para aplicativos grandes com dezenas de opções iniciais. Usa icones FamFarm (no pack 1) e Sliding panels do UniGui para efeitos de animação. Ideal para projetos de ERP, CRM etc... SEM HEADER.
|
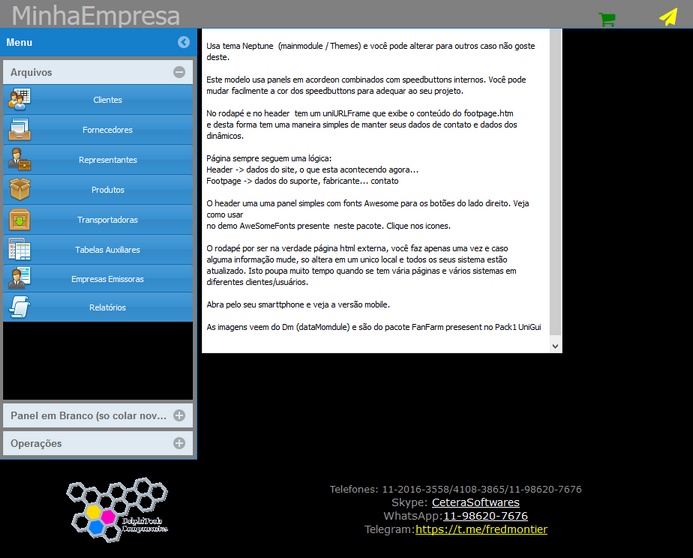
Variação do modelo 1 - Modelo DeskTop para aplicativos grandes com dezenas de opções iniciais. Usa Icones FamFarm (no pack1) e Sliding panels do UniGui para efeitos de animação. Ideal para projetos de ERP, CRM etc... Com HEADER (ou banner) de botões e pequenas mudanças . Usa o uniURLFrame como rodapé da página e fontes Awesome como icones do lado direito como demonstração. Esta versão tem um form mobile para manter o mesmo conceito do projeto, apenas para efeito didático (não sou muito a favor do mobile tentar copiar o desktop, além de cores). |
| |
|
| Modelo 19 - Cetera Desktop 3 - Menu de botões largos usando tanto HTML como cntroles UniGui. 2 Modelos ! |
Modelo20-Cetera Desktop 4 Horizontal - Cinza com icones Awesome Fonts |
|
 |
Este modelo já esta devidamente adaptado e mostra como usar junto de controles unigui com um menu dropdown. Dois exemplos no Grupo de Projetos, sendo o segundo sem o menudropdown para economizar espaço na tela.
Já esta com a posição dos eventos marcados no código HTML. Usa icones na font Awesome. Bem leve e rápido ! |
Modelo simples mas facilmente modificável e extremanente rápido usando icones de fonte Awesome.
Ideal para pequenos sites com temática mais sobria;
|
| |
|
| Modelo21-Cetera Desktop 6 bubbles |
Modelo22-Cetera Desktop MenuSimples 3 |
 |
 |
| Modelo com animação e facilmente configurável para outras cores e itens. Clique na primeira bolha para ver as marcações do menu Ajax; |
Modelo somples de menu slide lateral com icons Awesome colorido. Você pode facilmente alterar as cores e icones. |
| |
|
| Modelo23-Cetera Painel Simples verde |
Modelo24-Cetera Painel Simples verde |
 |
 |
| Modelo para painel de serviços. Facil e usando icones de fontes. |
Modelo de Opções rápidas - Bom para exibir contatos. |
| |
|
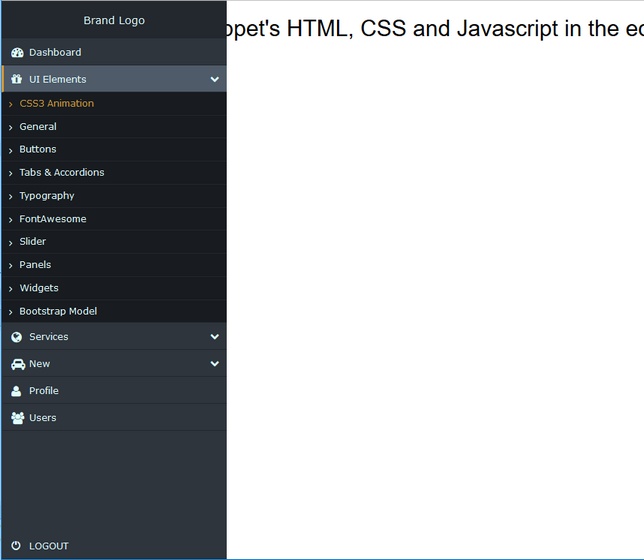
| Modelo25-Menu Limpo e Profisisonal com Awesome Fonts |
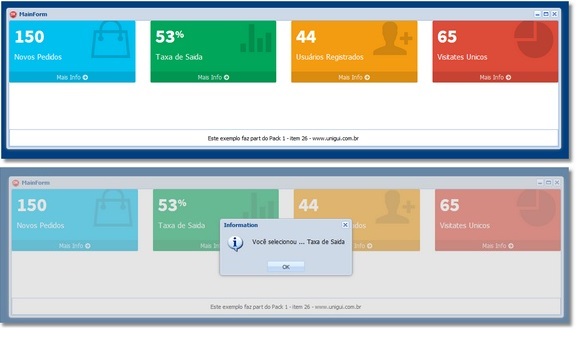
Modelo26 - Painéis BootStrap - Responsiveo Info panels |
 |
 |
| Menu completo com efeitos e uso de webfonts |
Paineis informativos e responsivos para um ótimo visua nas suas páginas de entrada do seu site com uniGUI. |
|
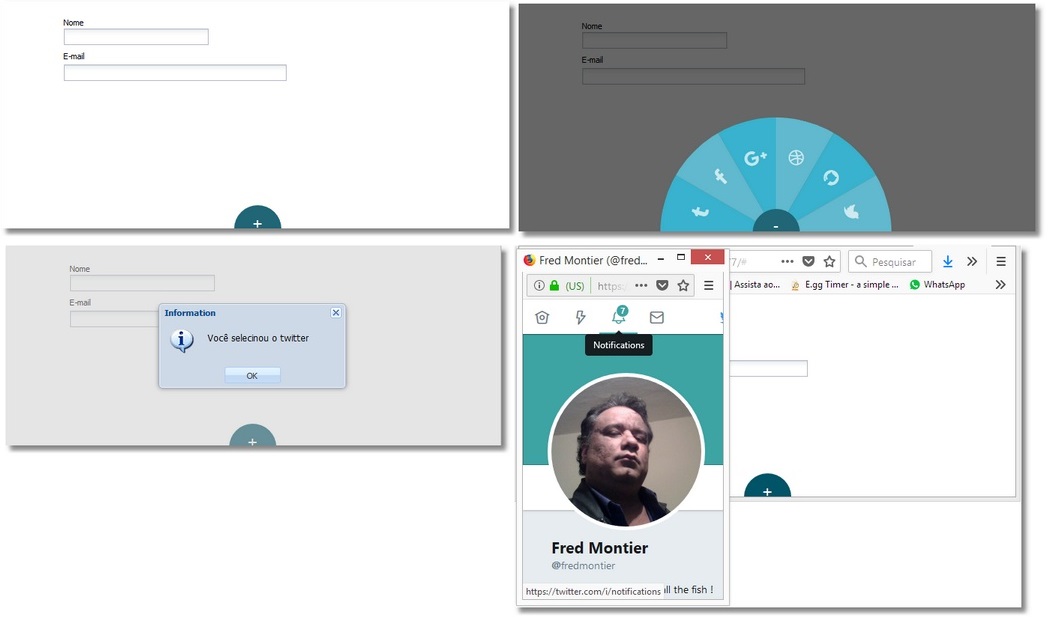
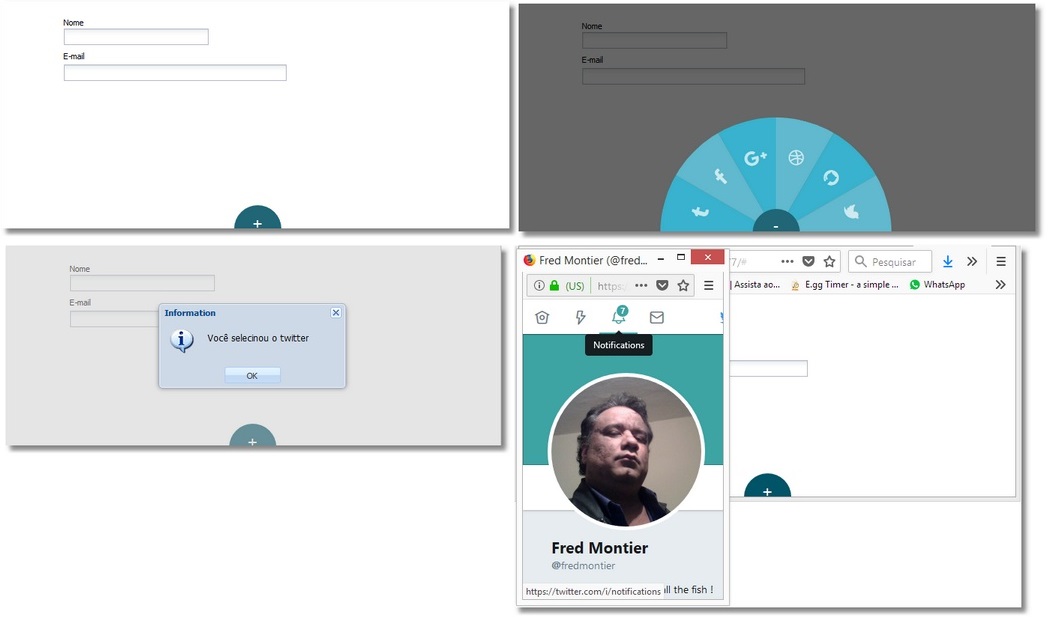
| Modelo27 - Widget de Rede Sociais - Discreto e eficiente |
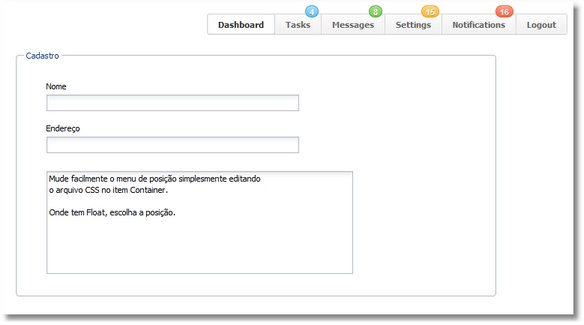
Modelo 28 - Menu suspenso com badges - Simples e elegantes |
 |
 |
| Inclusa o acesso as redes sociais de forma fácil e transparente em seus sites/programas usando o uniGUI. |
Menu suspenso com badges de forma discreta e prática |
| |
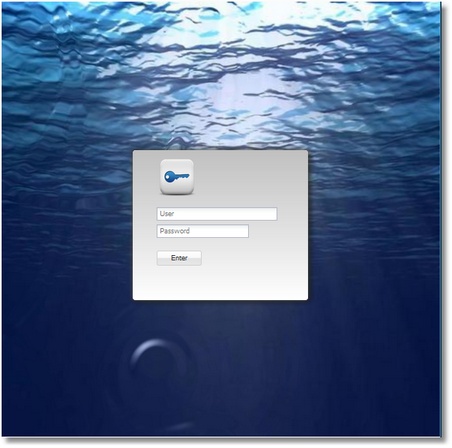
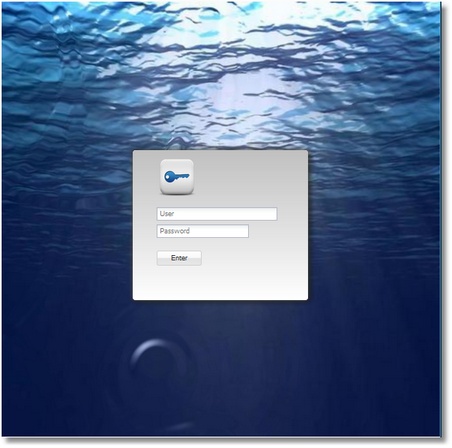
| Modelo 29 - Efeito de Água no Background e gradiente no form .Clique na imagem para ver. |
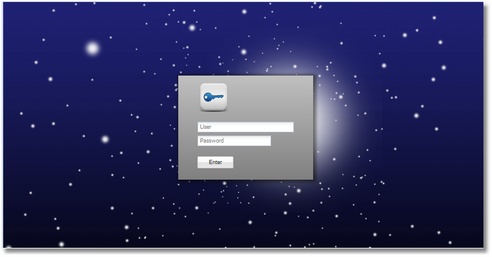
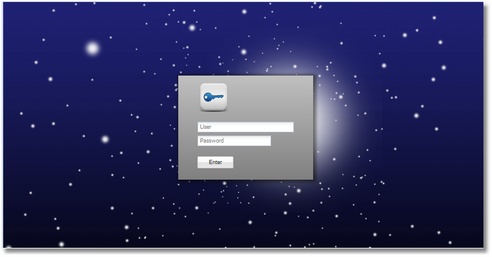
Modelo 30 - Efeito de particulas animadas em background com interação do mouse. Clique na imagem para ver. |
 |
 |
| |
|
| Modelo 31 - Efeito de flocos de neve caindo em background. |
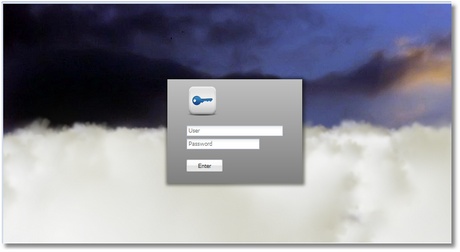
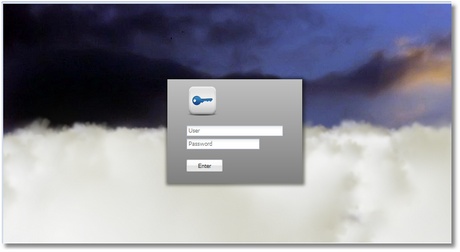
Modelo 32 - Efeito de vôo entre as nuvens em background com form de login. |
 |
 |
| |
|
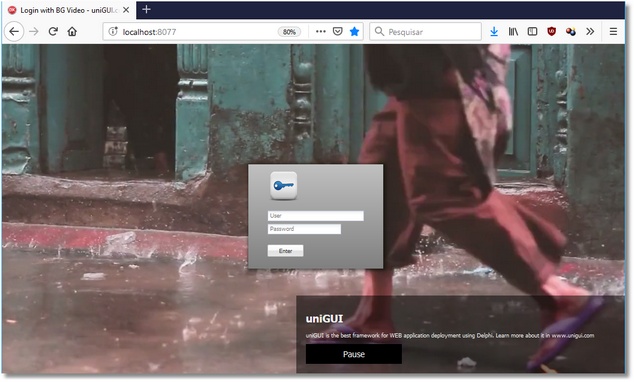
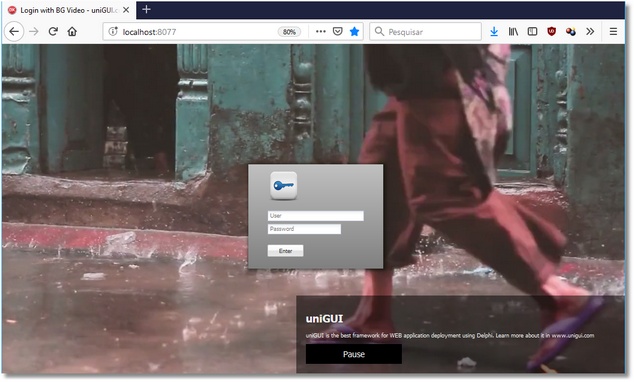
| Modelo 33 - Login BackGround com Video |
Modelo 34 - Form Transparente com imagens |
 |
|
| |
|
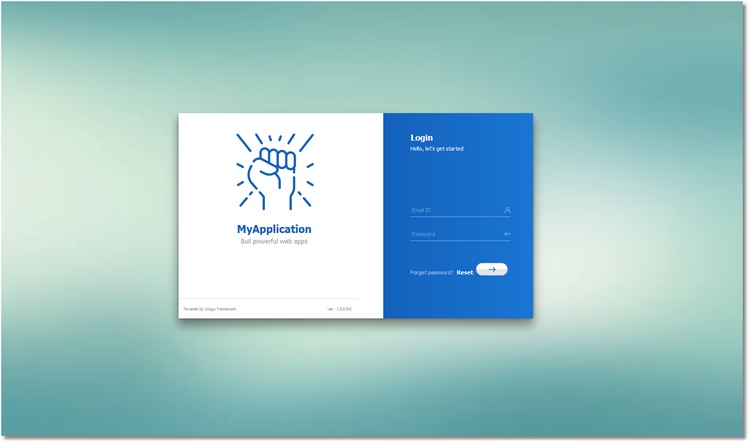
| Modelo 36 - LoginDesktop |
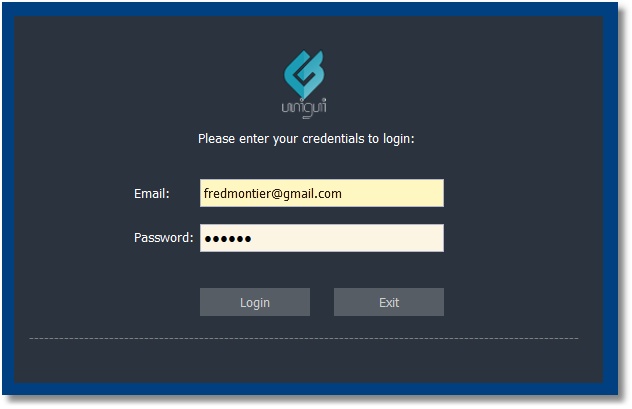
Modelo 37 - UniFormBorderless animated |
|
 |
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|